UX Roundup: Portfolio Without Experience | AI-UX Course | Jakob on UX Greece | Test with 5 Users | ImageGen Shootout
- Jakob Nielsen

- Mar 18, 2024
- 7 min read
Summary: How to build a UX portfolio before getting your first UX job | AI for UX course at UX Lisbon | Jakob live with UX Greece | Usability testing with 5 users: the comic strip | Comparing Dall-E, Ideogram, Leonardo, and Midjourney on the same prompt

UX Roundup for March 18, 2024. (Midjourney)
How to Build a UX Portfolio Before Your First UX Job
For many people, the hardest part of a UX career is landing the first UX job, because you (by definition) have no professional UX experience at that early career stage. Even hiring managers with entry-level openings find themselves gravitating toward candidates who have something to show for themselves.
Solution: you need something to show. AKA, a portfolio. But portfolios filled with esoteric student projects of no real-world relevance aren’t very compelling, and they all seem the same after you have scanned a few hundred of them.

When reviewing hundreds of portfolios from people seeking their first UX jobs, they all start to seem the same. How to stand out? Add real-world relevance and storytelling to your portfolio. (Midjourney)
Lawton Pybus wrote an article with 5 strategies for building a UX Research portfolio without work experience. (The advice also works with minor tweaks for UX designers with no professional experience.) His 5 ideas are (slightly rephrased):
Rephrase academic projects to emphasize the part of the story that’s relevant for hiring managers.
When you observe bad usability in your everyday life, run a small research study to document the issues: the findings will be more compelling and relevant than esoteric university projects.
Volunteer UX skills to a non-profit organization. Even if they don’t make money, non-profits are real businesses with KPIs for which you can improve the conversion rate (donations are just as measurable and compelling a metric as ecommerce sales).
Join a tech apprenticeship group. Most members will be geeks of various sorts, so you will often be the only member with UX expertise, meaning that you will have a meaningful contribution to the success of the project.
Work with local startups.
Freelance projects, maybe for small businesses who can’t afford a high-priced UX consultant or design agency. But they all have websites and/or a social media presence.
Yes, this was 6 ideas, not 5. The last idea would normally be terrible, because you’re setting yourself up as a consultant without having any experience, which is doomed to fail from a business perspective. But if you’re willing to forego meaningful earnings, freelancing for clients who can’t afford market-rate fees is a good way to beef up a compelling portfolio with case studies from real life.
AI for UX Course at UX Lisbon
In Europe? Or planning/hoping to visit Europe? I’ve heard much good about the UX Lisbon conference (Though I’ve never been myself. Their budget may not suffice for my lecture fee.) Now, there’s one more reason to visit sunny Lisbon, Portugal in May 2024: Greg Nudelman’s course UX for AI: A Framework for Product Design.
This will likely become my new go-to recommended course for AI in UX. Nudelman’s work on this topic is profoundly insightful and some of the best writing on the Internet with a UX take on AI. (See, for example, my analysis of his checklist for AI-First Design.)

Lisbon is now worth visiting, not just for its picturesque sights, but also for a course on UX for AI. (Midjourney)
Jakob Live with UX Greece
UX Greece hosted me for a live Q&A session. It is now available on their YouTube channel (62 min.)
Here are some of the topics we covered:
🔮 Are Nielsen's Heuristics Still Relevant in the Age of AI?
⚖️ Why AI Needs a Balance of GUI & Prompting
🥽 Goggles On: Does Augmented Reality Improve Productivity?
🎨 AI-Powered Design: Productivity Boost or Creative Trap?
💪 UX Upskilling: How AI Will Boost Your Design Skills
🧠 AI and User Research: Can Machines Mimic Real Users?
🔎 Human vs. AI: Who's the Better Usability Tester?
🎯 Championing Humanity: Jakob's Mission for Tech
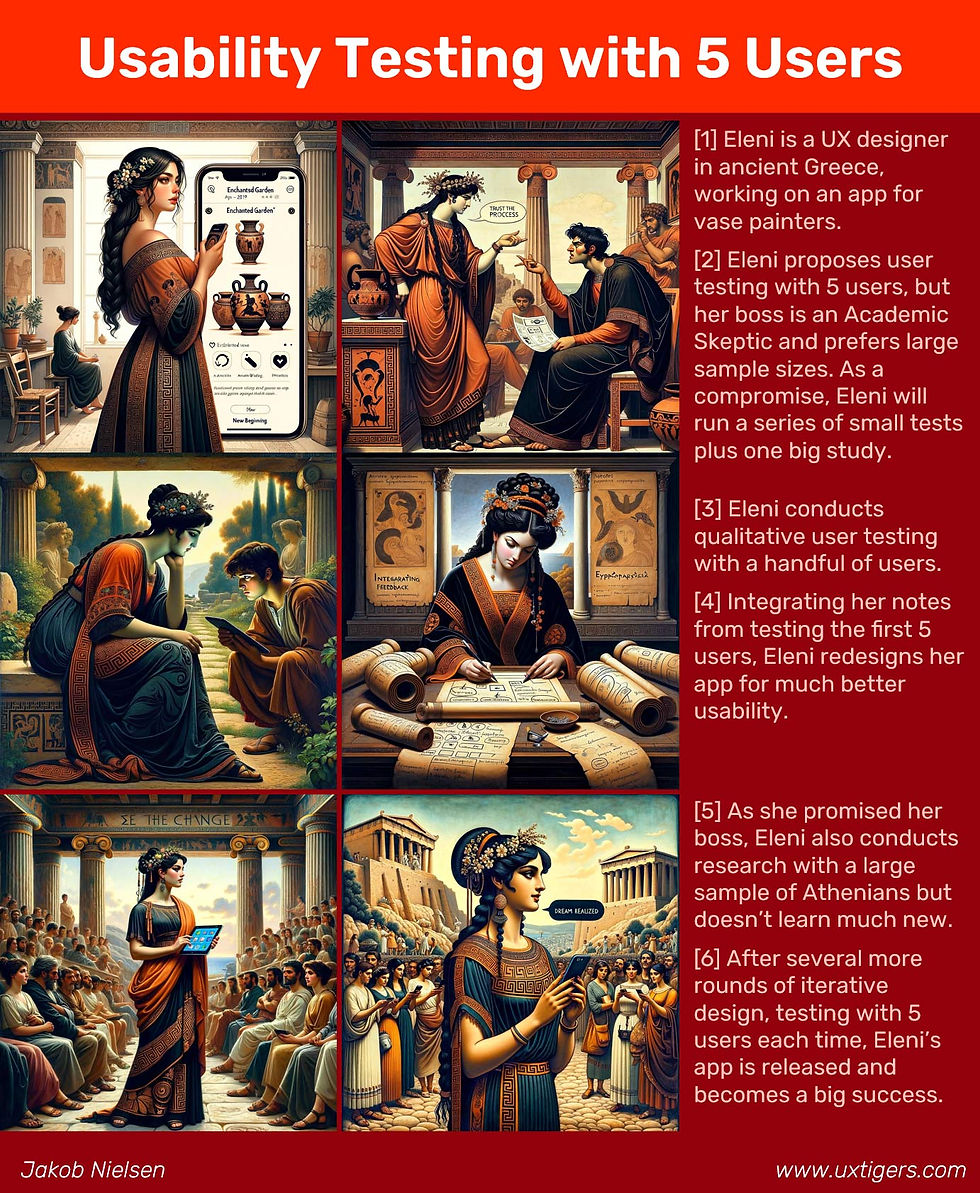
Here’s a comic I made to show some of the points covered in this session (made with Umesh’s Story Illustrator GPT):

After I posted the above set of anime drawings, Greg Parrott rightly criticized my poor storytelling. The problem, of course, is that the UX Greece live event was a classic Q&A with very wide-ranging topics. The only unifying theme was my claim that much UX advice is universal truths that last for decades if we stay grounded in the real world and human reality, even as we move to designing virtual worlds and AI systems. That’s not much of a story.
I decided to try again, and this time focus on a single point we discussed that day, which is the tension between user testing with 5 users (which creates the best results for improving the design) and research with large sample sizes (which many stakeholders view as more credible).
I also felt that it was a bit silly to set the drawings in Japan when reporting on a session with UX Greece. I do like anime, but for the second round of drawings, I asked Story Illustrator to use Greek scenery. The AI decided to set the story in ancient Greece, which gives a surreal aura to the app-design scenario. I like it! This is a good example of AI creativity inspiring the user (me) to move in a new direction. We should embrace AI’s randomness and quirks, not fight it.

(Click image to make it larger.)
Why don’t I only show you the good illustration? Well, I’m too old and established to worry about pretending to be perfect in public. We’re all figuring this out together, about how to best use AI, and AI itself changes every month. Mistakes will be made, so what? Full speed ahead, or we won’t reach the goal soon enough.
Text Summary
Here’s a more normal textual summary of my Q&A in the UX Greece YouTube video:
I discussed the enduring relevance of my 10 usability heuristics as technology continues to evolve. Because these heuristics are deliberately broad, they address the human-computer interaction at a fundamental level rather than focusing on specific technologies. I argued that this fundamental focus helps the heuristics retain their value despite advancements, making them reliable even in the future.
I also explored the importance of having both very general usability heuristics as well as very specific guidelines that target the technology of the day. These dual approaches offer a well-rounded approach to UX design.
I talked about the current trend of hybrid user interfaces in tools like Midjourney and Google's ImageFX. I explained the usability weaknesses of purely prompt-based AI design, highlighting the "articulation barrier" users face. Hybrid interfaces, I argued, are an important evolution since they combine prompts with traditional UI elements like graphical sliders and menus. This approach makes powerful AI tools more accessible and provides greater control to the user.
I discussed both the promises and the challenges of augmented reality for UX. I explained how real-world AR use cases could benefit from this technology, particularly for tasks tied to physical spaces or objects (engine repair, surgery). However, I cautioned that controlled studies are needed to prove the value of AR compared to existing UI.
Overall, I see potential benefits of AR but remain more skeptical than I am about purely software-based AI in the near future due to cost barriers and open questions around its practical value.
I talked about the potential of AI to change the UX field itself, upskilling practitioners and perhaps leading to flatter organizational structures and smaller UX teams. AI is a “forklift for the mind” that enhances our work like a physical forklift aids warehouse workers. I predict changes to the UX profession will be profound but will take some time — perhaps 10 years — to fully unfold.
I discussed the value of real user testing and how it remains essential even as AI becomes more sophisticated. While AI features can be bolted onto existing applications, I argued that this is not ideal. AI holds potential, but the core principles of user-centered design — observing and understanding real users — remain paramount. I also highlighted the potential dangers of relying on assumptions about what people want and find easy, emphasizing the importance of studying users in their contexts.
To close, I explained why, after a long, successful career, I decided to step away from running a consulting business. My renewed focus is on promoting human-centered technology and mentoring the next generation of UX professionals. I believe that while technology has made great strides, we still have a long way to go to make it truly serve humanity, and that's what I intend to push for in this new chapter.
ImageGen Shootout: Comparing Dall-E, Ideogram, Leonardo, and Midjourney on the Same Prompt
Inspired by Umesh’s comparison of 4 AI image tools on X, I decided to try the same challenge. The prompt (copied from Umesh) was:
A striking photorealistic image showcases an ultra-detailed bust of a woman sculpture in exquisite blue marble, enclosed in a mesmerizing glass cube. The centerpiece of an opulent museum hall exudes sophistication and grandeur. The dynamic woman’s bust pose reveals intricate details, complemented by a richly adorned environment without overshadowing the main exhibit. Skillful lighting highlights the marble's sleek surface, casting captivating shadows and reflections.
(Umesh used different objects and colors for each of his 4 images: a black panther, a creamy white hand, a blue woman's bust, and a pink heart. I used the same color and object in all tools to simplify comparisons.)
Here are the settings I used for this little experiment.
Dall-E doesn’t have settings. I used it out of the box.
Ideogram: with style hints 3D render, photo, cinematic, fashion, and architecture.
Leonardo: DreamShaper 7 finetune in Environment style, followed by Alchemy Upscaler medium strength in smooth mode
Midjourney: stylize was set to 800, followed by subtle upscale

Top row: Dall-E, Ideogram. Bottom row: Leonardo, Midjourney.
Which version do you prefer? Post in the comments.
To me, Dall-E and Midjourney best captured the point that the sculpture is supposed to be exhibited in a museum gallery. Ideogram’s bust is pretty but looks too much like Jeff Koons for my taste. (No artist names were provided as style hints, and to each his own, but I’m not a big Jeff Koons fan.) Midjourney’s bust looks the most like it was made of real marble.



