UX Roundup: Adapt or Die | Image Style Explorations | Usability Tarot | AI Compute Growth | Auto Slides | Usability Video Game | Logo Styles
- Jakob Nielsen

- Apr 28, 2025
- 6 min read
Summary: Adapt or Die | Image style explorations | Making a custom Tarot card | AI training compute grows 2.5x per year | Converting an article into slides with AI | Usability Hunt video game | Logo style variations

UX Roundup for April 28, 2025. (ChatGPT)
It’s Not “Adopt or Die,” It’s “Adapt or Die”
Matthew Holloway posted the great insight that the way to think about AI and UX jobs (or any jobs, actually), is not the traditional “adopt or die,” but rather “adapt or die.” The point is that we must change how we do our jobs in the age of AI. Just adding AI without changing what we do to leverage the new capabilities is not the way ahead.
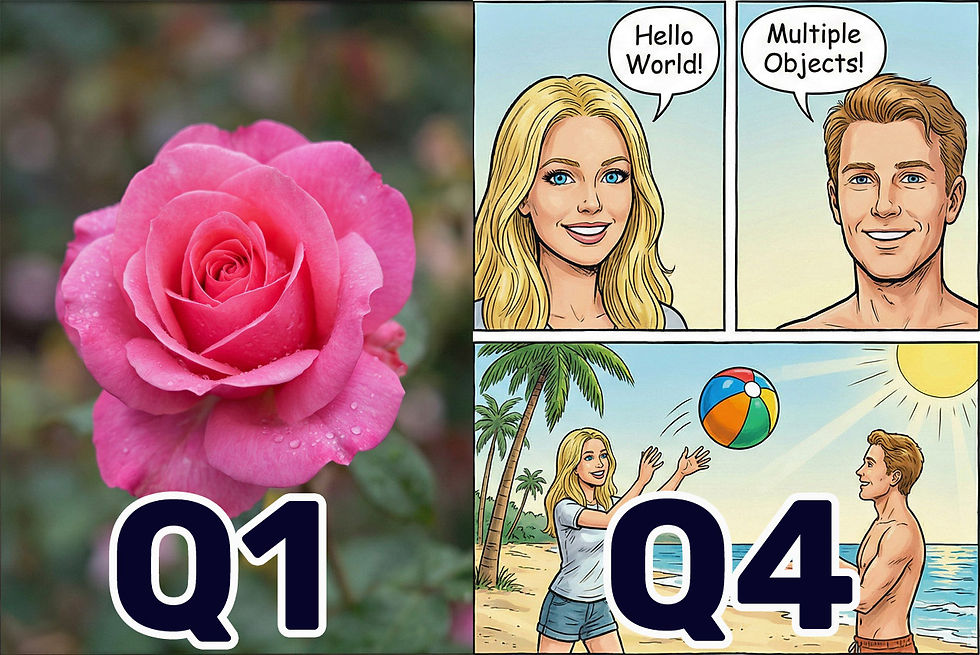
I used ChatGPT’s native image mode to make two different illustrations of Holloway’s point. One in the style of an infographic and one in the style of a comic strip. Which one do you prefer? Let me know in the comments.

Image Style Explorations
AI image generation supports almost endless style variations. You’re not stuck with Studio Ghibli. Here are a few examples from ChatGPT’s native image model:

Top tow (L to R): Line drawing (prompt credit: Umesh), animation rotoscope, colorful animation cel.
Bottom row (L to R): Comic book, 8-bit computer game, watercolor.
Tarot Card
Continued exploration of the fun things you can do with ChatGPT native image mode. Here, the prompt is “Based on everything you know about me, if I were a Tarot card, what would I be?” (prompt credit: Alie Jules).

ChatGPT’s explanation of this Tarot card:
The Hierophant — re-imagined as “The Usability Sage.”
Core meaning of The Hierophant vs. parallels with Jakob’s career:
Teacher & keeper of shared wisdom: Decades spent codifying usability knowledge, publishing weekly research-based articles, mentoring an entire profession.
Bridge between lofty principles and daily practice: Translating cognitive psychology and HCI theory into 10 plain-spoken heuristics any designer can apply before lunch.
Respect for patterns, rituals, and convention: Championing consistency, standards, and “Jakob’s Law”—the web works because familiar patterns stay familiar.
Two acolytes at his feet: Every student, junior designer, or product manager who has ever opened a Jakob Nielsen article and exclaimed “Ah, that’s why users are confused!”
Twin cross-keys: Your paired obsessions: user research (unlocking reality) and heuristic evaluation (unlocking best practice).
Visual details for your bespoke card:
Central figure: A calm, Nordic-looking sage seated on a modernist throne made of wireframes and sticky-notes.
Pillars: Left pillar engraved “Effectiveness,” right pillar “Efficiency.”
Crossed keys at the base: One key labeled Empirical Data, the other Design Heuristics.
Vestments: A robe patterned with tiny mouse-pointers, touch targets, and hamburger-menu icons.
Hand gesture: Fore- and middle-fingers raised in a classic blessing—only here it’s the two-finger touch-gesture for zooming.
Background: Subtle grid of 12-column responsive layouts fading into infinity.
Jakob's comment: The vestments came out great, but ChatGPT didn't nail the "Nordic sage" look, nor my appearance, other than the glasses and lack of hair. And while it's a great idea to show a touchscreen zoom gesture (the only gesture most users know), the actual drawing is just the regular blessing gesture.
My challenge to you: Post your own Tarot card.
Idea for practical use: make a bunch of these cards as an ice breaker for your next meeting, especially for a cross-team meeting with non-UX experts and have each person interpret why their card represents (or misses) them.
AI Training Center Compute Grows 2.5x Per Year
New estimate of leading AI training clusters by Epoch AI, shows that they have been growing by 2.5x per year in terms of compute, with the biggest training center (xAI’s “Colossus” with 200K GPU chips, using a mixture of NVIDIA H100 and H200) now exceeding 10^20 FLOPS.
I am impressed with Epoch AI, which is publishing a large amount of great longitudinal research on AI, allowing us to track trends.
Projecting forward, they estimate that a leading AI cluster by 2030, when we expect to reach superintelligence, will require 2 million AI chips, cost $200 billion, and need 9 GW of power (9 nuclear reactors’ worth).
Sounds expensive, but it’ll be worth it, given the ability of superintelligence to accelerate the world economy, medical research and healthcare, and individualized education.

Source: Epoch AI.
Epoch also estimates that the cost of building a leading AI data center has been growing by a factor of 1.9x per year. Since the size grows faster than the cost, this is proof that the hardware price of a given compute capability is dropping by approximately 36% per year. However, the price of AI charged to consumers is dropping much faster than this hardware cost decrease, indicating that the AI labs are also implementing substantial algorithmic efficiency improvements.
Auto-Creating Slides with AI
I experimented with the new version 2 of Gamma to automatically create a slide deck to summarize an article. (This presentation was made from my article on Prompt Augmentation.)
Compared to my experiment with Gamma version 1, I still have trouble including my UX Tigers logo on the slides within the Gamma UI, so I added it after exporting from the Gamma website to PowerPoint on my local computer.
Gamma nailed the content, in terms of very brief bullets about the main points in my article. I could see myself using this slide deck to present Prompt Augmentation in a course.

The "stock photo" illustrations are decent in this version, whereas in Gamma v.1 where they were truly lame. Of course, the images on top of each slide are not actually stock images but custom creations from AI, based on the content of each slide, which is why they are reasonable. They are still not the type of images I would use if I made a presentation manually.
Two of the images were so bad that I used Gamma's feature for using AI to create new images. However, the replacement images that resulted from simply clicking the "replace image" button were still bad, mostly because they were variants of the same idea that didn't work. (I suspect that Gamma simply resubmitted the same prompt to whatever image model they are using.) I had to enter a text prompt with my own idea for an image to get something that worked for those two slides.

The top part of this screenshot shows the original banner image created by Gamma to illustrate the slide about prompt rewriting. The bottom part shows the full slide with the new banner Gamma made based on my prompt to show a robot writing. (By the way, Related Prompts is a sufficiently different design pattern that it ought to have been presented on a separate slide. Fair enough to present Prompt Rewrite and Targeted Rewrite on the same slide for conciseness.)
Finally, even though Gamma has a feature for replacing the square placeholders with icons, the actual "icon" designs it created had vastly too much detail for that small space, so I didn't use them. Getting an image model that can create proper icons should be a priority for Gamma release 2.1.
I also tried making slides from the same article with a different slide-creation service, Genspark.

The slide deck created by Genspark. More detail, tiny fonts. Good as a handout, bad as a presentation backdrop.
These slides are much more detailed than Gamma's version and contain too much text to be used in a live presentation. They are also too crowded with too small text for social media, but I am posting them anyway so that you can compare with Gamma's version of the same content.
That said, these slides are much better than the super-brief Gamma slides as a handout or an overview of the topic for people who are too busy to read an article.
On a technical note: Gamma's export to PowerPoint worked perfectly, whereas Genspark’s export was riddled with errors that took me substantial time to correct manually. There were also several decent icons in the slides when viewed on the Genspark website that were simply eliminated in the export, leaving a rather misaligned layout behind that I didn't spend time fixing.
Usability Video Game
New video arcade game: Usability Hunt, where the player hunts down bad user interfaces. I'm having endless fun with the ChatGPT native image mode.
(Hat tip to LudovicCreator for the idea of making arcade game consoles with ChatGPT.)

The “Usability Hunt” video game, as visualized by ChatGPT’s native image model.
Logo Variations
I am having too much fun with ChatGPT’s native image mode, but I also tried using it to create new style variations of the UX Tigers logo. Traditional branding guidelines would deem this a big no-no, but I think there are cases where you don’t have to take yourself so seriously and use restyled logos that fit the situation.
I made a short video with animated versions of several styles (YouTube, 1 min.) set to a song: acrylic, chocolate, retro arcade game, felt, and a plush animal. (The latter may work best if your logo is an animal, of course). For good measure and added absurdity as an alliterative aria, I included my website name in bouncing blue Jello.

UX Tigers logo restyled as a plush animal (ChatGPT native image mode).